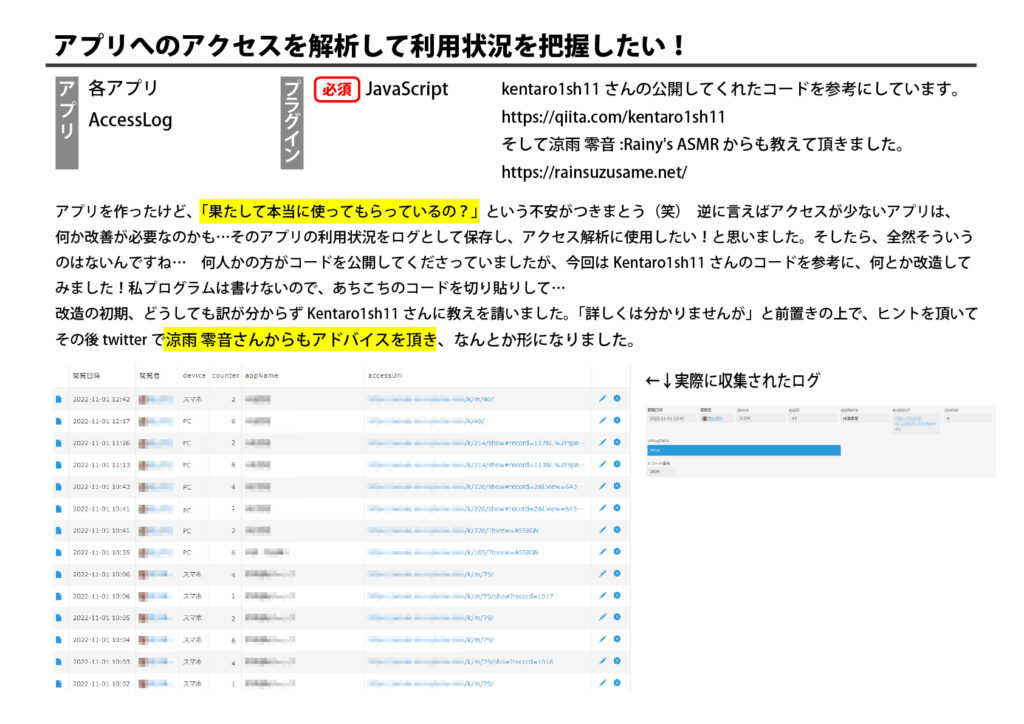
アプリを作ったけど、「果たして本当に使ってもらっているの?」という不安がつきまとう(笑) 逆に言えばアクセスが少ないアプリは、何か改善が必要なのかも…そのアプリの利用状況をログとして保存し、アクセス解析に使用したい!と思いました。そしたら、全然そういうのはないんですね…
何人かの方がコードを公開してくださっていましたが、今回はKentaro1sh11さんのコードを参考に、何とか改造してみました!私プログラムは書けないので、あちこちのコードを切り貼りして…
改造の初期、どうしても訳が分からずKentaro1sh11さんに教えを請いました。「詳しくは分かりませんが」と前置きの上で、ヒントを頂いてその後 twitterで涼雨 零音さんからもアドバイスを頂き、なんとか形になりました。
お二人とも有り難うございました!
Qiita 1sh11 Kentaroさんのページはこちら←
そして涼雨 零音:Rainy’s ASMR からも教えて頂きました!
https://rainsuzusame.net/
twitterアカウント:@RSuzusame

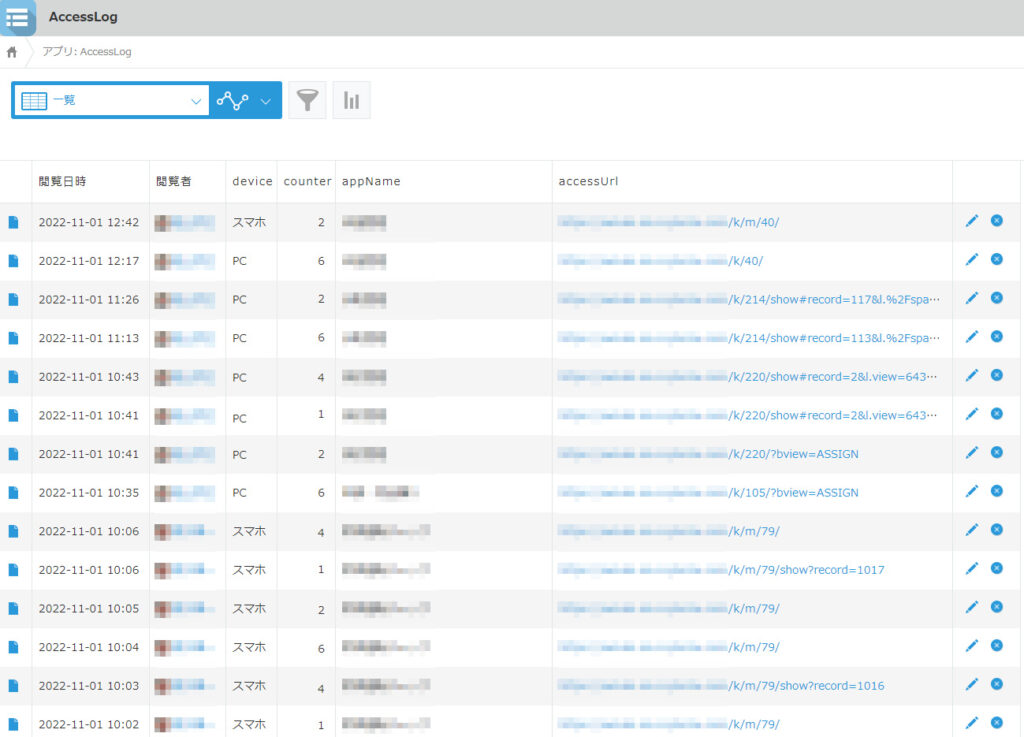
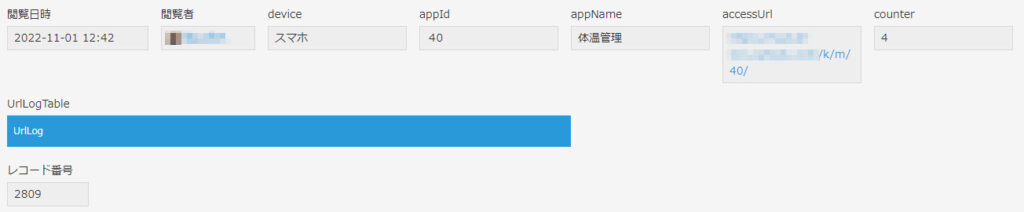
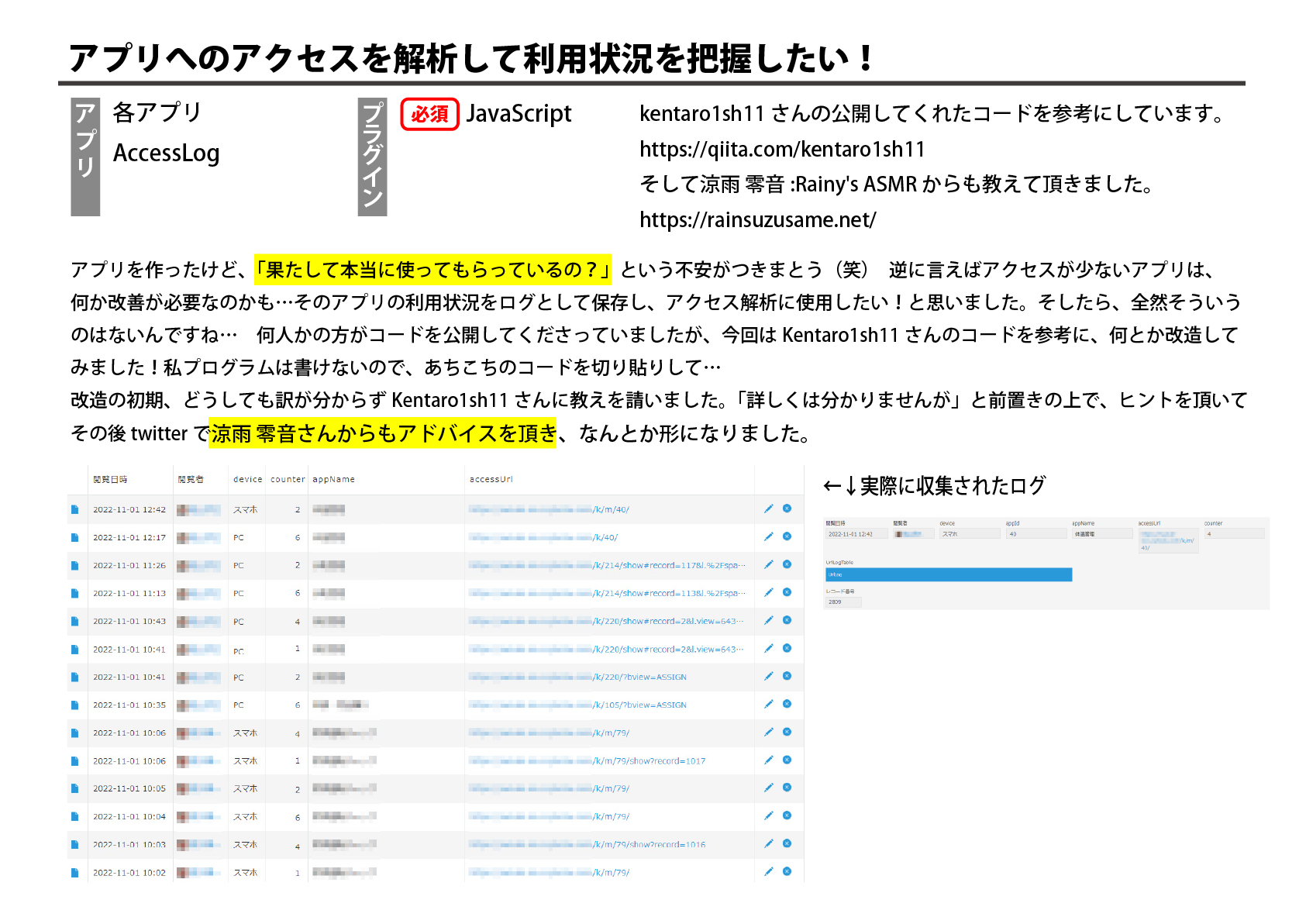
出来上がったアクセスログの記録アプリはこんな感じです。
Kentaro1sh11さんのコードから改良した部分は以下の2点です。
- デバイスの表記の追加
- カウンター表示の追加
デバイスの評価は物凄くアナログに解決しています(笑)そもそもデスクトップ用とスマホ用のJavaScriptが違うモノなので、文字列で記入するようにしました。
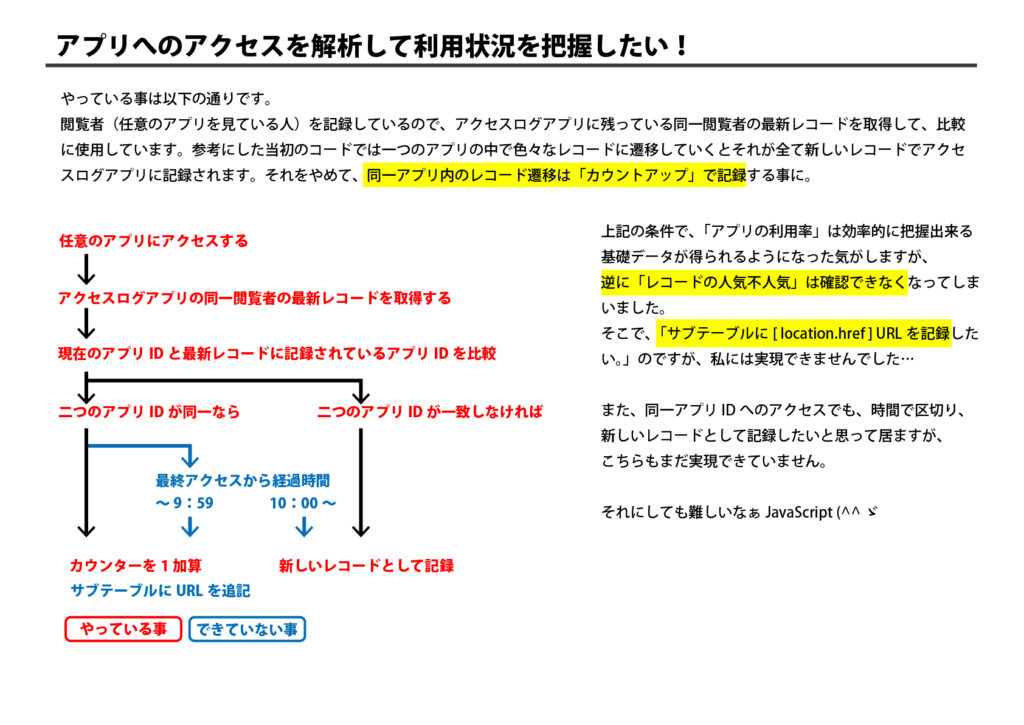
カウンターは以下の条件で動作します。
- 閲覧者が同一の最新のレコードの情報を取得
- アプリIDが異なればアクセスログアプリに新しいレコードを追加
- アプリIDが同一ならカウンターに1を加算
こんな感じです。
実際に出来上がったコードはこの通り(継ぎ接ぎだらけで酷いコードだと思います。誰か直して欲しい…)
パソコン用js
(() => {
'use strict';
const postAccessLog = async () => {
//アプリ名の取得
const paramGet = {
'id':kintone.app.getId()
};
const respGet = await kintone.api(kintone.api.url('/k/v1/app.json', true), 'GET', paramGet);
//ログインユーザー名取得
const loginUserName = kintone.getLoginUser()['name'];
// アクセスログアプリのアプリID
const app = 221;
// アクセスログアプリへのレコード登録
const paramPost = {
'app': app,
'record': {
'appId': {
'value': kintone.app.getId()
},
'accessUrl': {
'value': location.href
},
'device': {
'value': 'PC'
},
'appName': {
'value': respGet.name
},
'counter': {
'value': 1
}
,
}
};
//AccessLogアプリから閲覧者が一致する最新レコードを取得
const getAppInfo = {
'app': app,
'query': '閲覧者 in ("' + kintone.getLoginUser()['code'] + '") limit 1',
'fields': ['$id','appId','counter','閲覧者'],
};
const respAppId = await kintone.api(kintone.api.url('/k/v1/records.json', true), 'GET', getAppInfo);
const lastAppId = respAppId.records[0].appId.value;
const nowAppId = kintone.app.getId();
if (nowAppId == lastAppId) {
if (respAppId.records[0].counter.value == "") {
var counterup = 1;
console.log(counterup);
}else{
var counterup = Number(respAppId.records[0].counter.value) + 1;
console.log(counterup);
}
// アクセスログアプリへのレコード更新
const paramPut = {
'app': app,
'id': respAppId.records[0].$id.value,
'record': {
'counter': {
'value': counterup
}
},
};
const respPut = await kintone.api(kintone.api.url('/k/v1/record', true), 'PUT', paramPut);
}else{
const respPost = await kintone.api(kintone.api.url('/k/v1/record', true), 'POST', paramPost);
}//if
}//postAccessLog
// ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼
// 一覧画面表示時
// ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲
kintone.events.on('app.record.index.show', (event) => {
postAccessLog();
});
// ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼
// 詳細画面表示時
// ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲
kintone.events.on('app.record.detail.show', (event) => {
postAccessLog();
});
//最終行
})();
モバイル用JS
(() => {
'use strict';
const postAccessLog = async () => {
//アプリ名の取得
const paramGet = {
'id':kintone.mobile.app.getId()
};
const respGet = await kintone.api(kintone.api.url('/k/v1/app.json', true), 'GET', paramGet);
//ログインユーザー名取得
const loginUserName = kintone.getLoginUser()['name'];
// アクセスログアプリのアプリID
const app = 221;
// アクセスログアプリへのレコード登録
const paramPost = {
'app': app,
'record': {
'appId': {
'value': kintone.mobile.app.getId()
},
'accessUrl': {
'value': location.href
},
'device': {
'value': 'スマホ'
},
'appName': {
'value': respGet.name
},
'counter': {
'value': 1
},
}
};
//AccessLogアプリから閲覧者が一致する最新レコードを取得
const getAppInfo = {
'app': app,
'query': '閲覧者 in ("' + kintone.getLoginUser()['code'] + '") limit 1',
'fields': ['$id','appId','counter','閲覧者'],
};
const respAppId = await kintone.api(kintone.api.url('/k/v1/records.json', true), 'GET', getAppInfo);
const lastAppId = respAppId.records[0].appId.value;
const nowAppId = kintone.mobile.app.getId();
if (nowAppId == lastAppId) {
if (respAppId.records[0].counter.value == "") {
var counterup = 1;
console.log(counterup);
}else{
var counterup = Number(respAppId.records[0].counter.value) + 1;
console.log(counterup);
}
// アクセスログアプリへのレコード更新
const paramPut = {
'app': app,
'id': respAppId.records[0].$id.value,
'record': {
'counter': {
'value': counterup
},
}
};
//更新処理はどう書くの?
const respPut = await kintone.api(kintone.api.url('/k/v1/record', true), 'PUT', paramPut);
}else{
const respPost = await kintone.api(kintone.api.url('/k/v1/record', true), 'POST', paramPost);
}//if
}//postAccessLog
// ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼
// 一覧画面表示時
// ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲
kintone.events.on('mobile.app.record.index.show', (event) => {
postAccessLog();
});
// ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼
// 詳細画面表示時
// ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲
kintone.events.on('mobile.app.record.detail.show', (event) => {
postAccessLog();
});
//最終行
})();
このコードで以下の通り記録されます。

まだやれていないこと
やりたいけどまだ出来ていない事もいくつかあります。
- URLをサブテーブルに記録(追加)していく。
- 閲覧者の最新レコードが同一アプリIDだった場合でも、10分以上間隔が開いていれば新規レコードで記録する。
色々試して見ましたが、私にはまだ難し。
特にサブテーブルの扱いがちんぷんかんぷんです。
ご存じの方是非教えてください。
書き直してプラグイン化してくれたら最高です(笑)







0コメント