以前もご紹介したことアルPITAKAのMagsafe対応iPhoneケースを中心にした充電ソリューションが、密かにアップデートしてた!今回特に注目したいのはAirPods Proのケース「MagEZ Case for AirPods Pro...


以前もご紹介したことアルPITAKAのMagsafe対応iPhoneケースを中心にした充電ソリューションが、密かにアップデートしてた!今回特に注目したいのはAirPods Proのケース「MagEZ Case for AirPods Pro...

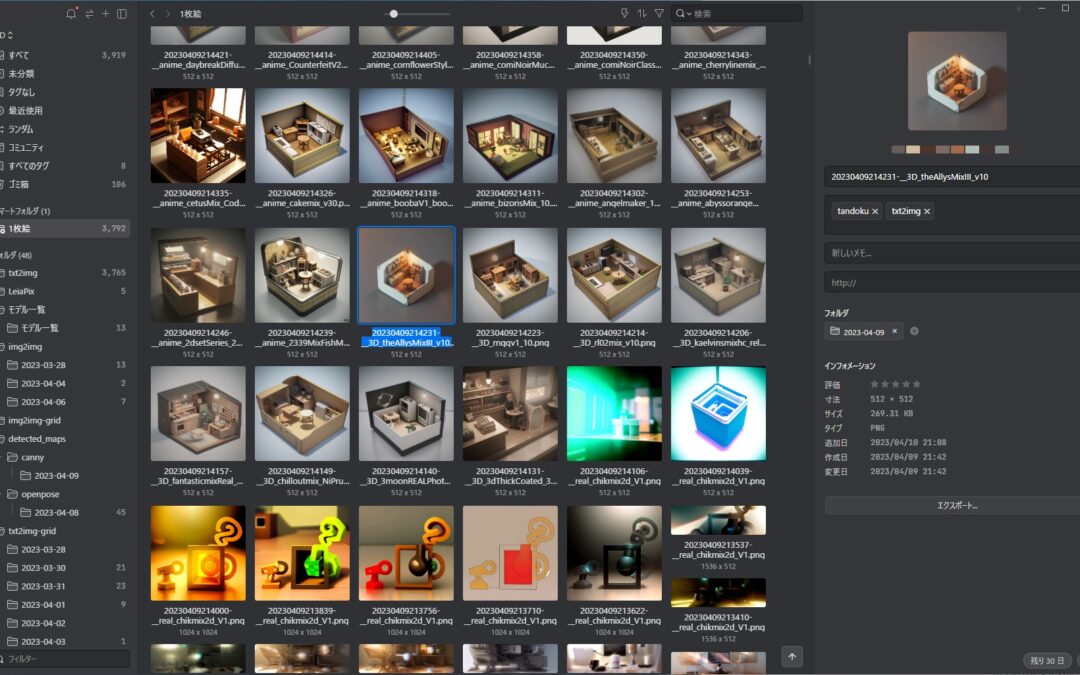
Windows11になって本格的に悩む「ビューワー」問題...

iPhone14に機種変をしていよいよMagSafe環境が充実してきましたが、次に気になるのは充電環境。そこでケースや車載ホルダと同様にPitakaのエコシステムの中で充電環境も整えてみました。 MagEZ Slider...

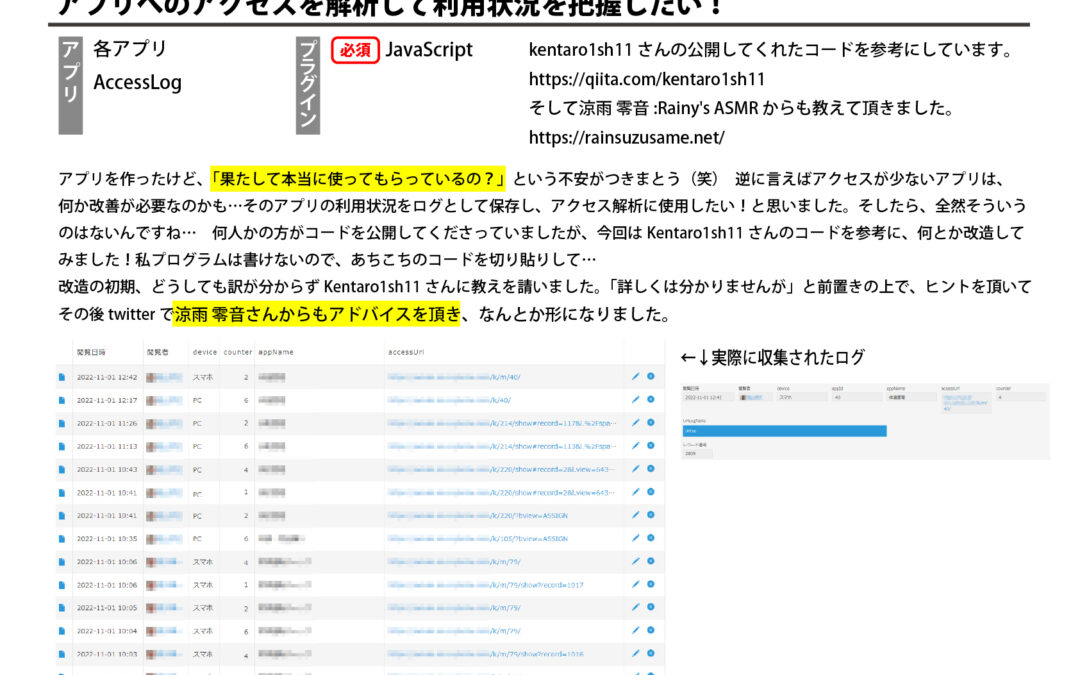
アプリを作ったけど、「果たして本当に使ってもらっているの?」という不安がつきまとう(笑) 逆に言えばアクセスが少ないアプリは、何か改善が必要なのかも…そのアプリの利用状況をログとして保存し、アクセス解析に使用したい!と思いました。そしたら、全然そういうのはないんですね…...

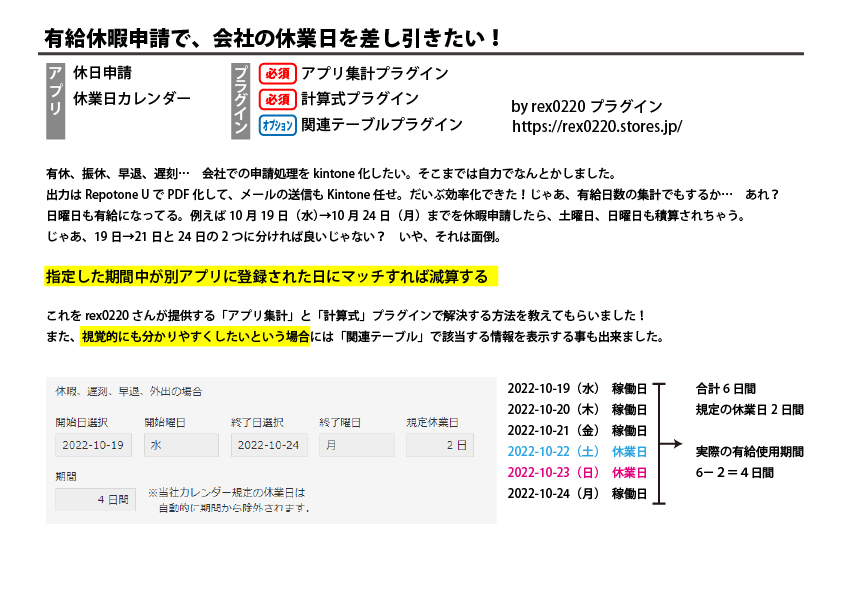
※投稿当時「アプリ集計プラグイン」と書くべき所を「関連レコード集計プラグイン」と誤った記載をしてしまいました。正しくは「アプリ集計プラグイン」です。...

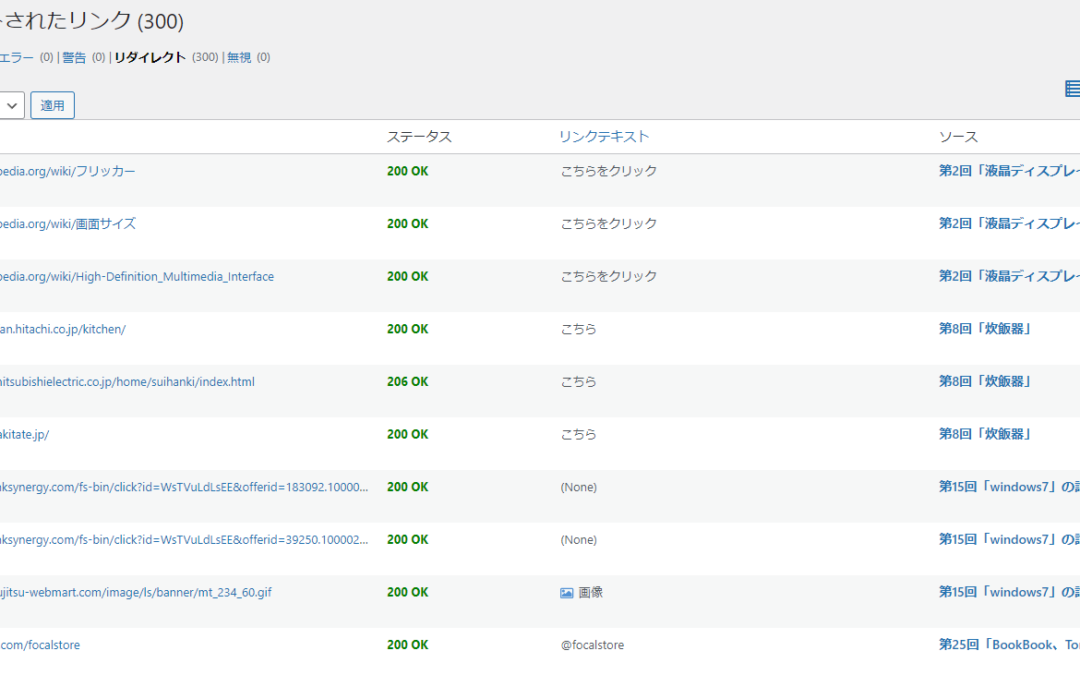
本当にあったデータ削除の話。一体なんの事なのか? 最初にデカデカと貼った画像、これはWordpressのプラグインでBroken Link...
以前もご紹介したことアルPITAKAのMagsafe対応iPhoneケースを中心にした充電ソリューションが、密かにアップデートしてた!今回特に注目したいのはAirPods Proのケース「MagEZ Case for AirPods Pro 2」です。アップデートされた点を中心にご紹介します。 Pitakaの楽天ショップへのリンク https://www.rakuten.ne.jp/gold/pitaka/ MagEZ Slider2 + Power Dongleセット...
Windows11になって本格的に悩む「ビューワー」問題 皆さん画像の管理ってどうされていますか?私はWindows10や11になってから、本当に画像の管理に辟易していました。OS標準の画像ビューワーはドンドン使いにくくなっていくし(個人の感想です)理由は忘れましたが、vixとかフリーソフトの画像ビューワーも使わなくなっていました。 Stable Diffusionを研究し始めて、毎日何十枚という画像が生み出されるようになり本格的に困り始めました。取り敢えずエクスプローラーのプレビュー機能とかを使っていました(笑)ああ使いにくい。...
iPhone14に機種変をしていよいよMagSafe環境が充実してきましたが、次に気になるのは充電環境。そこでケースや車載ホルダと同様にPitakaのエコシステムの中で充電環境も整えてみました。 MagEZ Slider MagEZシリーズの卓上充電器はSliderと言います。横から見ると三角形のスタンドにモバイルバッテリーがくっついている様な形状です。(写真で居るApple Watchの部分は後述)このスタンドが秀逸で、1台でiPhone本体、Apple Watch、Airpodsと3台の充電が出来ます。 省スペース...
アプリを作ったけど、「果たして本当に使ってもらっているの?」という不安がつきまとう(笑) 逆に言えばアクセスが少ないアプリは、何か改善が必要なのかも…そのアプリの利用状況をログとして保存し、アクセス解析に使用したい!と思いました。そしたら、全然そういうのはないんですね… 何人かの方がコードを公開してくださっていましたが、今回はKentaro1sh11さんのコードを参考に、何とか改造してみました!私プログラムは書けないので、あちこちのコードを切り貼りして…...
※投稿当時「アプリ集計プラグイン」と書くべき所を「関連レコード集計プラグイン」と誤った記載をしてしまいました。正しくは「アプリ集計プラグイン」です。 rex0220さんはKintoneを何倍も便利にするプラグインを販売されている所で、私もいくつも利用しています。今回は「休日申請」というアプリを作って運用していたら「あれ?日曜日とかも通算して日数計算してるじゃん」という落とし穴に気がついた所がスタート。 「すみません、アドバイスありませんか?」とサポートに問合せしたところ、詳しくご説明頂いたのでその解説です。...
本当にあったデータ削除の話。一体なんの事なのか? 最初にデカデカと貼った画像、これはWordpressのプラグインでBroken Link Checkerの画面です。私は昨日、このプラグインの操作によりウェブサイト上の300ページ以上を「実際に削除」して数時間放置していました… Broken Link...
またしてもMackieさんのご厚意で「国内最速レビュー」の機会をいただきました。 今回は日本のユーザーで初めて!という事ではないと思いますが、露出するのは国内最速かも知れない。 今回、使って見ることが出来たのはMackieが初めて投入してきた「サウンドバー」カテゴリ、その名もStealthBar(ステルス・バー)です。...
Apple PodcastやSpotifyの埋め込み型プレーヤーを使って、ポッドキャストのキュレーションページを作ってみたらどうなるか?というテストです。 上の2つはApple Podcastの埋め込みプレーヤーをブログ投稿ページに並べた物。余り手の込んだことは出来ないので、ただ順番に並んでいるだけですからお洒落感や面白みはありません(笑)それでも、見える形で好きなエピソードを並べることが出来るのは良いですね。 続いてSpotifyの埋め込み型プレーヤーを並べたもの。...
ひまちゃんにZOOM H6を貸し出してますが、「ボイチャでゲストとお話しをしてマルチトラックで収録したい」というご相談。ミキサーがあればなんてこと無いのですが、レコーダー単体だと意外に難しい。 現在のひまちゃんの構成 ダイナミックマイクの音声をH6で録音し、H6の音声をLINE OUTからPC(ボイチャ)に送っている状態ですね。 これをこう変えたい…...
ポッドキャスト番組電器屋Walkerの配信は2つのサーバーで構成されています。 まずウェブページ、つまりこのINST-webのブログや記事を使ってもらうために「さくらのレンタルサーバー」を契約しています。 当初はSeeSaaから始まって、そこからさくらのレンタルサーバーに移行しました。番組更改時のアクセス集中から503エラーが多発する様になり、下位のプランから上位のプランへドンドンとあがり、最終的には音声配信をレンタルサーバーに頼ることを諦めました。...
小屋番のひまちゃんが登山のこと、アウトドアのこと、道具のことについて語るPodcast番組が!はじまりました! その名も「やまごや」 ひまちゃんの行動力♪ https://anchor.fm/-89576/episodes/Podcast-epu7rj/a-a4hrr51...
YAMAHAのAG03はオーディオインターフェースとして使えるミキサーで、Youtube Liveを初め配信界隈では相当の普及をして居るデバイスです。 同じくOBSはパソコン上で様々に画面構成を組んだり、そのままストリーム配信したりとこれまた人気のソフトです。 今回はこのAG03とOBSを使って、「DiscordでのボイチャをYoutubeLiveに配信するには?」という点の構成を検討してみました。AG03意外のオーディオインターフェースでもおそらく同様の事が可能ですし、ボイチャもDiscordに限らず、SkypeやZoom...