レンタルサーバーforビギナーズ
さくらのレンタルサーバーをLet’s Encryptでhttps対応(SSL対応)
「その3 混在コンテンツの解消」
みなさんご機嫌いかがですか、久しぶりのレンタルサーバーforビギナーズです。
今回からはINSTチャンネルでも配信を検討しています。
レンタルサーバーforビギナーズはレンタルサーバー管理初心者のコーヒーが
試行錯誤した結果を皆さんと共有するポッドキャスト/Youtube番組です。
さて、電器屋Walkerやこのストブロの配信はさくらのレンタルサーバーを使用して運用していますが、
今回はhttps対応の手順を順を追って解説していきます。
今回はその3回目「混在コンテンツの解消」です。
SSL証明書を取得したことで、現在は「http://」でも「https://」でもアクセス出来るようになっています。
SSL証明書を導入するときに一番心配なのは「これまでのウェブサイトからスムーズに移行できるのか?」という点ですが、
この状態では新旧どちらのアクセスも有効なので落ち着いて混在コンテンツの解消作業を進められます。
1)混在コンテンツとは
簡単に言うと「https://」での通信を暗号化し、保護されたコンテンツを提供する場合、そのコンテンツ内に「http://」で接続するリンクを含んではいけないことになっています。
つまり、リンク先がhttps://非対応=通信が保護されない⇒ダメ、絶対!ということのようです。
通常のリンクはあまり考えずに修正できるのですが、いくつか確認が必要な点もあります。
2)外部コンテンツのhttps対応の現在
・jQueryやGoogleの機能などを呼び出しているURLは変更していいのか?
・ソーシャルリンク(ツイッターやハテブ等のボタン関係)は?
・アフェリエイトは?
まとめていうと、それぞれhttpsへの移行が進んできているのでハードルは相当低くなっています。
意外と貼ったら貼りっぱなしでメンテナンスしていない事も多いと思いますので、
これを機会に「ソーシャルリンク https」等と検索して、新しいものに張り替えるのが良いと思います。
一番対応の遅かったアフェリエイト関係も相当https対応が進んでいるので困ることは減ってきました。
3)「http://、https://」の省略表記への変更
では、URLの変更の必要がないもの(自分のサイト内のリンクや相互リンクなど)はどのように対応していけばよいでしょうか。
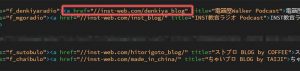
今も推奨されているかわかりませんが、絶対リンク「href=”https://www.inst-web.com/”」は「http://」を省略し「//www.inst-web.com/」と記載することが出来ます。
そしてこの書き方だと「http://」と「https://」のどちらにも自動的に対応できるのです。
もちろん「https://www.inst-web.com/」と書いても良いので、お好みで修正してください。
4)混在コンテンツが解消しない!
URLを変更したのに、混在コンテンツが解消しない!と悩むことがあるかもしれません。

地道にURLをチェックするしかありません。
でも確認の手助けをしてくれる機能があります。
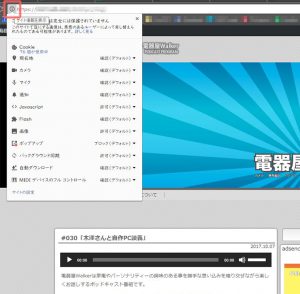
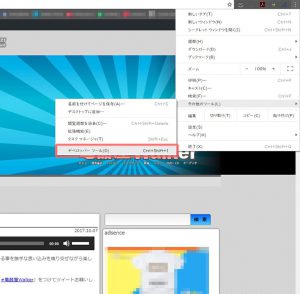
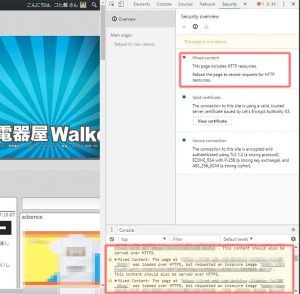
例えばグーグルのブラウザ「Chrome」では「デベロッパーツール」という機能です。

混在コンテンツ(Mixed content)の個所を具体的に表示してくれます。

このような機能を使って、じっくり対応していきましょう。
5)WordpressのSSL対応
さくらインターネットではワードプレスをSSL対応させるための専用プラグインを用意してくれています。
これはありがたい!

具体的に何をしてくれるかというと、
A) サイトURL設定の変更 サイト内リンクをhttp://~からhttps://~へ変更。
B) 過去の投稿のURL書き換え SSL化前に投稿した画像ファイルなどのURLをhttps://~に変更。
C) サイトURLのリダイレクト http://~でのアクセスを、https://~にリダイレクト。
サポートサイトをよく読んでプラグインを導入し、支持された確認事項をチェックすれば対応完了です。
ここまでくればhttps対応が正しく機能していることが確認出来ると思います。
次回はリダイレクトについてまとめます。





0コメント